In today's digital-first world, your email signature is more than just a sign-off—it's a critical piece of your personal brand. Whether you're an entrepreneur, sales manager, freelancer, or corporate executive, a well-designed signature adds professionalism, builds trust, and subtly promotes your business every time you hit "send."
Luckily, creating a professional email signature is no longer a tedious task, thanks to AI tools like ChatGPT. In this guide, you’ll learn how to use ChatGPT to generate HTML email signatures and even see a real-world example based on an uploaded image.
Why Email Signatures Matter
An email signature acts like your digital business card. A good one will:
Reinforce your brand identity
Provide important contact info in one glance
Encourage further interaction (e.g., visiting a website, booking a call)
Build credibility and consistency across communications
Step 1: Gather Your Signature Details
Before prompting ChatGPT, decide what you want to include. Here's a checklist:
Full Name
Job Title
Company Name
Email Address
Phone Number
Website
Physical Address (if needed)
Social Media Links (LinkedIn, Twitter, etc.)
Company Logo URL
Call-to-action (e.g., "Let’s Connect", "Schedule a Call")
Step 2: Create the Prompt for ChatGPT
Prompt quality determines the signature quality. Here's an ideal example:
ChatGPT will then return structured HTML code with clickable links and a layout tailored to your branding style.
Step 3: Customize and Test the Output
After receiving the HTML from ChatGPT:
Paste it into a signature preview tool like mysignature.io or htmlsig.com
Make slight color, font, or size adjustments if needed
Save and implement in your email platform (Gmail, Outlook, Apple Mail, Zoho Mail etc.)
Step 4: Install the Signature in Your Email Platform
Gmail:
- Go to Settings (gear icon) → Click "See All Settings"
- Scroll down to the "Signature" section
- Click "Create New", name your signature
- Paste the HTML code into the editor
- Assign the signature to new emails and/or replies
- Scroll to the bottom and click "Save Changes"
Outlook (Desktop):
- Go to File → Options → Mail → Signatures
- Click "New", give it a name
- Paste your HTML code into the signature box
- Choose it as your default for new emails and replies if desired
- Click OK to save
Apple Mail:
- Open Mail → Preferences → Signatures
- Choose an account and click "+" to create a new signature
- Paste your HTML code (You may need to override default formatting)
- Drag the new signature to assign it to your preferred email account
- Close Preferences — your signature is now active
Zoho Mail:
- Log into your Zoho Mail account
- Click the gear icon (Settings) → Go to Signatures under Mail Settings
- Click "Add Signature"
- Name your signature (e.g., "Professional")
- Click the HTML editor (<>) icon
- Paste the ChatGPT-generated HTML code
- Click Save
- Assign this signature to your desired "From" addresses under "Associate With"
Real Example: From Image to Signature Using ChatGPT
Let’s go one step further. Suppose you have a signature design in image format and want ChatGPT to recreate it as live HTML code. Here's how.
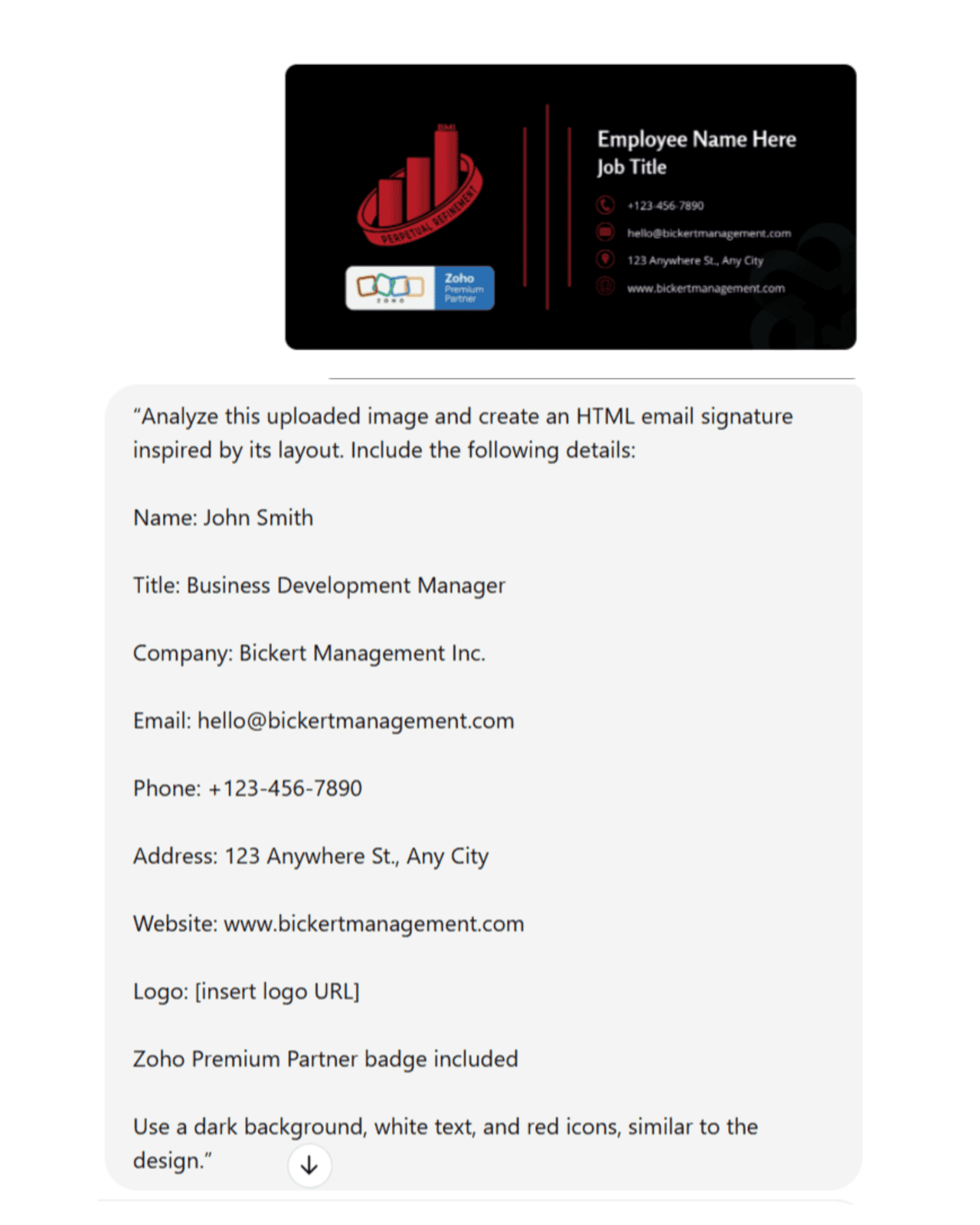
Imagine you uploaded a visual like this one (shown below):
Left: BMI logo and Zoho Premium Partner badge
Right: Employee name, title, contact info, and website
Background: Black with red accents and icons
Prompt Used with ChatGPT:
Analyze this uploaded image and create an HTML email signature inspired by its layout. Include the following details:

Name: John Smith
Title: Business Development Manager
Company: Bickert Management Inc.
Email: hello@bickertmanagement.com
Phone: +123-456-7890
Address: 123 Anywhere St., Any City
Website: www.bickertmanagement.com
Logo: [insert logo URL]
Zoho Premium Partner badge included
Use a dark background, white text, and red icons, similar to the design.”
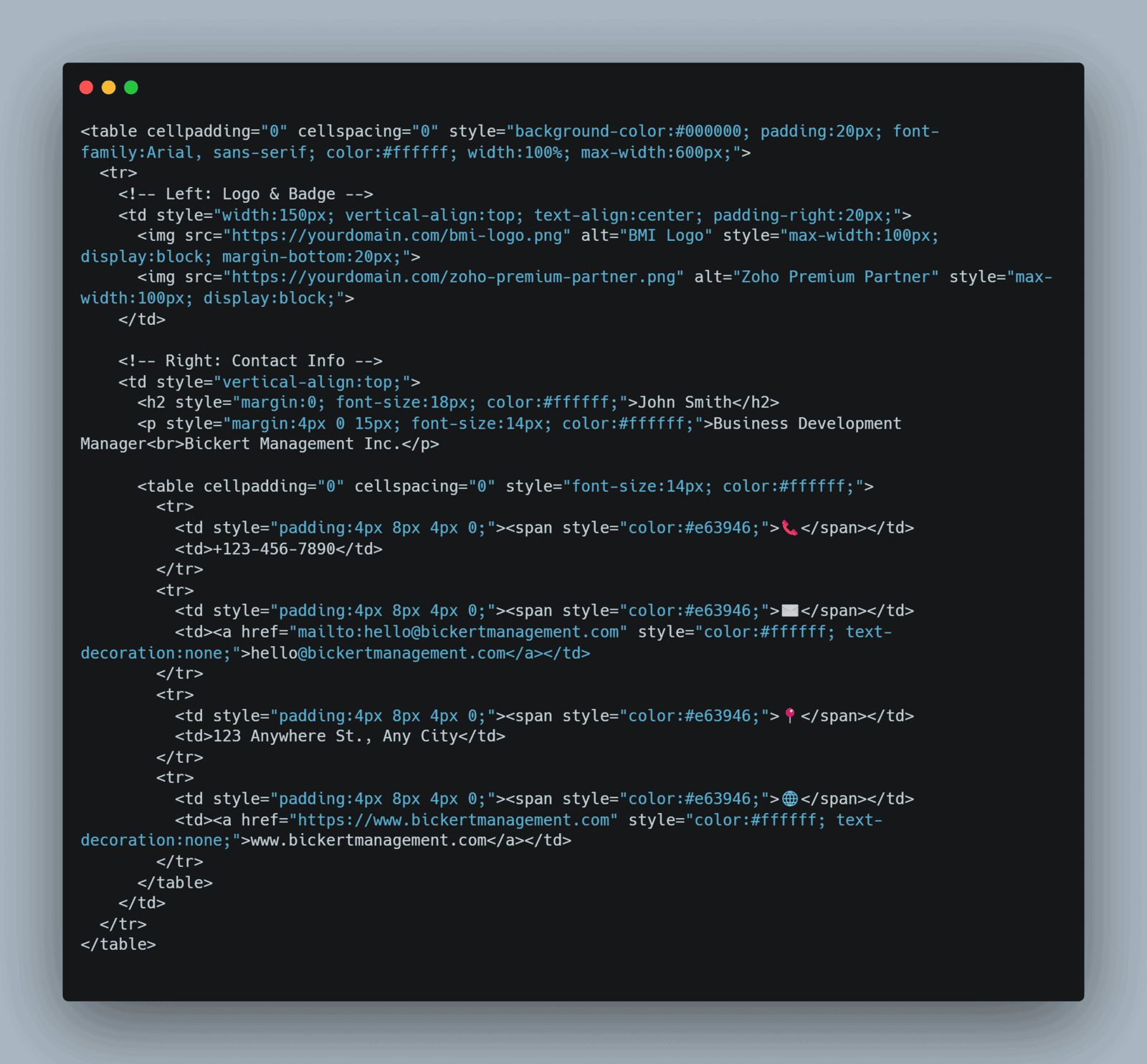
Result from ChatGPT:

ChatGPT returned a mobile-friendly HTML block with:
Left-aligned logos (BMI + Zoho badge)
Right-aligned contact info with clickable phone/email links
Custom colors matching the image
Icons for phone, email, address, and website
Clean spacing and readable fonts
How to Use the Generated Code:
- Replace the placeholder image URLs with your own logo and badge URLs
- Paste the HTML code into your email client's signature editor
- Send a test email to confirm formatting on desktop and mobile
Pro Tip: If your image includes branded icons or specific alignment, mention it in your prompt. ChatGPT can match it quite closely.
Best Practices for a Polished Signature
- Keep it simple: Avoid clutter or too many links
- Use web-safe fonts: Arial, Verdana, Helvetica, etc.
- Limit to 2-3 brand colors: Too many colors reduce clarity
- Make all links clickable: Especially for emails and social profiles
- Add ALT text for images: For accessibility and loading issues
Common Mistakes to Avoid
- Embedding large images that slow loading
- Overloading your signature with every social media link
- Including dead or broken links
- Using fonts or icons that don’t render well across platforms
Your email signature is your final impression on every email you send—so make it count. With ChatGPT, you're no longer limited by technical skills or email platform restrictions. Whether you're starting from scratch or working from an image reference, ChatGPT lets you design a sleek, responsive, and brand-aligned email signature in minutes.
And the best part? You can create unlimited variations until it's just right.
